| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Java
- Project
- MVC
- ps
- AWS
- IntelliJ
- javascript
- gradle
- JDK
- 디자인패턴
- MariaDB
- Controller
- 입출력
- jdk11
- 팀프로젝트
- 프로젝트
- 백준
- 스프링
- SpringBoot
- React
- 취준생
- spring boot
- 코테
- spring
- JPA
- 자취
- 코딩테스트
- 공유DB
- coding test
- 자바
- Today
- Total
Tech Collection
[React] #0 기본 설치 - node.js 본문
React.js + Node.js (Express.js)
React.js 란?
- 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리
- 컴포넌트로 이루어져 있어서 재사용성이 뛰어남
- Real DOM vs Virtual DOM
| Real DOM | Virtual DOM |
| 10개의 리스트가 있을 때, 한 리스트에서 수정이 있으면 | |
| 10개의 리스트를 다시 전체 로드해야 함 | 수정된 부분만 Update |
: Virtual DOM에서 스냅샷을 찍어 놓고 업데이트 발생 시 비교 후 바뀐 부분만 Real DOM에서 변경
Node.js 란?
- 확장성 있는 네트워크 어플리케이션 (서버 사이드) 개발에 사용되는 소프트웨어 플랫폼
- Express.js : node.js의 웹 프레임워크

Node.js Download
1. Node.js 홈페이지에서 다운로드 받기
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. cmd 창 실행
>> node -v
: node.js 버전 체크

>> cd [프로젝트 생성 경로]
: 새롭게 시작할 프로젝트의 폴더를 하나 만들어준 후 cmd에서 경로 이동

>> npm init
: 프로젝트 폴더에 node.js가 시작할 수 있도록 설치한다.
: github에 올릴 것이라면 github의 저장소를 먼저 하나 생성한 후 주소를 git repository에 기입하면 된다.
: author에는 자신의 이름을 넣으면 된다.
: 나머지 항목은 모두 enter!

>> npm install express --save
: node.js 넣었으니 이제 express.js도 다운로드 해주기!

VS Code에서 프로젝트 구축 환경 설정하기
1. 생성해 놓은 프로젝트 추가하기

2. index.js 파일 생성

// 다운로드 해 놓은 모듈 가져오기
const express = require(`express`)
// express를 사용하는 변수
const app = express()
// 백서버 (아무 번호나 상관 없음)
const port = 5000
// 루트 디렉토리에 출력
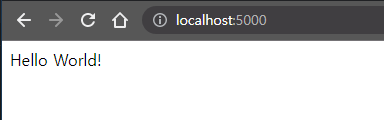
app.get('/', (req, res) => res.send(`Hello World!`))
// app이 지정한 백서버 포트번호에서 실행
app.listen(port, () => console.log(`Example app listening on port ${port}!`))index.js
** 여기서, 작은 따옴표( ' )와 백틱( ` )의 차이를 조심해야 합니다.
자바스크립트에서 '문자열' + 변수 + '문자열' 형식으로 나열되는 번거로움을 줄여주는 문자가 백틱입니다!
`문자열 ${변수} 문자열` 형식이 가능합니다.
3. package.json 수정

"start": "node index.js",
4. vs code의 terminal에서 프로젝트 실행
>> npm run start
: 방금 지정했던 package.json의 scripts의 start가 실행된다.


** 해당 글은 아래의 인프런 강의를 들으며 진행했습니다.
[무료] 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 - 인프런 | 강의
이 강의를 통해서 리액트와 노드를 어떻게 사용하는지 기본적인 내용들을 배울 수 있습니다., 리액트와 노드의 기본을 학습하세요! 📝 강의 소개 안녕하세요 ^ ^ 이 강의에서는 리액트와 노드
www.inflearn.com
'Build > Project' 카테고리의 다른 글
| [React] #0 기본 설치 - Git (0) | 2021.10.11 |
|---|